Sharepoint 2013-Minimal Download Strategy.
You might seen the page URL in sharepoint 2013 looks like below.
http://sp201323:8085/sites/TeamSite/_layouts/15/start.aspx#SitePages/Home.aspx
In the above URL, you are looking for home.aspx to load.But the URL targets start.aspx.Do you know what is the reason behind this?
This is nothing but Minimal Download Strategy Feature.Minimal Download Strategy (MDS) is a new technology in SharePoint 2013 that reduces the amount of data that the browser has to download when users navigate from one page to another in a SharePoint site.
PageRenderMode
control set to MinimalDownload whenever the publishing features are
enabled and you have the ribbon on the page, specifically when using the
PublishingRibbon in your master page, SharePoint will automagically
inject, during runtime, the PageRenderMode control with the property set
to Standard.
The MdsCompliant attribute is set on the whole Microsoft.SharePoint.dll assembly, but not on the Microsoft.SharePoint.Publishing.dll assembly. This is a bummer. This means that all the Field Controls, used in page layouts, are not MDS compliant – which means no MDS on publishing sites.
For more info:
http://msdn.microsoft.com/en-us/library/office/dn456544.aspx
http://msdn.microsoft.com/en-us/library/office/dn456543.aspx
http://www.wictorwilen.se/sharepoint-2013---introduction-to-the-minimal-download-strategy-mds
http://sp201323:8085/sites/TeamSite/_layouts/15/start.aspx#SitePages/Home.aspx
In the above URL, you are looking for home.aspx to load.But the URL targets start.aspx.Do you know what is the reason behind this?
This is nothing but Minimal Download Strategy Feature.Minimal Download Strategy (MDS) is a new technology in SharePoint 2013 that reduces the amount of data that the browser has to download when users navigate from one page to another in a SharePoint site.
Using MDS provides several benefits, including:
- Speed:
- Smooth transitions:
- Browser navigation controls: Other AJAX-based systems confuse the previous and next buttons in browsers. Because MDS updates the URL in the browser window, the previous and next buttons work just as they are supposed to.
- Backward compatibility: The MDS engine either provides MDS navigation immediately or detects when it isn’t possible. In the case where MDS navigation isn’t possible, a full page load occurs instead. This process is called failover.
The
basic mechanics of MDS are pretty simple. The main components of MDS
are two engines, one in the server and another in the client, that work
together to calculate the changes and render the pages in the browser
when the user navigates from page to page in the site.
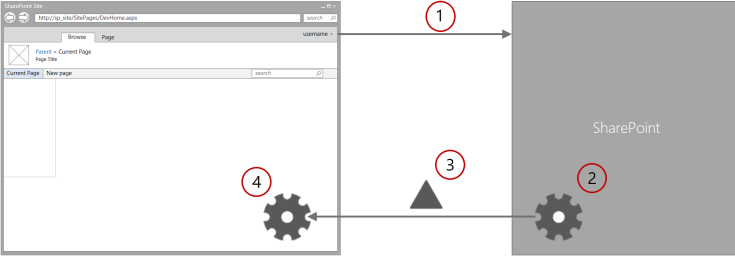
Figure: MDS flow when a user navigates the site
- The browser requests the changes between the current page and a new one in the SharePoint site.
- The MDS engine in the server calculates the delta between the current and the new pages.
- The MDS engine in the server sends the delta to the MDS engine in the client.
- The MDS engine in the client replaces the changed areas on the current page with the new page content.
The resulting page is exactly as it would have been if the page had been downloaded without MDS.
The
MDS engine in the client includes a download manager. All requests in
the page are routed through the download manager. All controls in the
page must subscribe to the download manager to learn when a URL has
changed. The download manager makes one request for all the new control
data. To be able to work with search engines, the MDS engine doesn’t
directly use the href attribute of anchor tags to store MDS-formatted URLs. Instead, the SPUpdatePage function handles the onclick event and uses it to communicate with the server. The SPUpdatePage function is declared in the _layouts/15/start.js file.
The
MDS engine in the server sends the information back to the client. This
information can contain HTML with embedded scripts and styles, XML, or
JavaScript Object Notation (JSON).
The URL plays an important role in MDS. An MDS URL looks like the following: https://sp_site/_layouts/15/start.aspx#/SitePages/newpage.aspx.Start.aspx contains
minimal shared UI and instructions for loading page changes. MDS
considers the part following the hash mark (#) as the target page. The
target page starts with a slash (/) followed by a URL relative to the
SharePoint website. When the browser receives the URL, it sees that the
part to the left of the hash mark hasn’t changed, so it fires a local
navigation event. The MDS engine in the client captures the local
navigation event and uses it to perform an MDS update.
As
mentioned previously in this article, in some situations it’s not
possible to determine whether the page can be updated properly. In these
situations, the MDS engine issues a failover, which consists of an extra round trip to redirect the browser to the full version of the new page. These are the most
common reasons why failover occurs:
- The new page has a different master page.
- The current master page has changed.
- The MDS engine detects non-compliant HTML, for example:
- Pages using ASP.NET 2.0
- CSS or scripts not registered in the MDS engine
- Illegal HTML
There are non-compliant controls on the page, for example:
- The control is not in the MDS engine whitelist.
- The control assembly is not marked as compliant.
- The control class doesn’t have the MDS attribute.
The MDS engine tries to recover from a failover after the user navigates to yet another new page.
Thanks
to the failover mechanism, your controls work seamlessly whether or not
MDS is enabled in your users’ websites. However, it is a good idea to
update your SharePoint controls and components to take full advantage of
MDS. Users get a better experience when your pages and controls are MDS
compliant. The following components are good candidates to get
optimized for MDS:
- Master pages
- ASP.NET pages
- Controls and Web Parts
The
master page provides a template that lets MDS identify the content
regions that may need to be updated when someone navigates to a new
page. Optimizing your master pages is one of the most important steps to
take when optimizing performance because master pages identify sections
that require updated content.. The Seattle.master master page included
with SharePoint is a good example of an optimized master page.
There
are many more components in the Seattle.master master page that change
from page to page, such as style sheets and JavaScript files.
|
There are different patterns to optimize the components in a master page. You can use a pattern for the following components:
- HTML regions and controls
- Style sheets
- JavaScript files
- Page title
HTML regions and controls are MDS compatible if they are wrapped in SharePoint:AjaxDelta tags. By wrapping the content inSharePoint:AjaxDelta tags,
you are signaling that the MDS engine should update the enclosed
controls and HTML. If a control or HTML section doesn’t change from page
to page, it should not be sent to the client. Therefore, you should
keep these controls outside of AjaxDelta tags.
<SharePoint:AjaxDelta
id="DeltaPlaceHolderMain"
BlockElement="true"
IsMainContent="true"
runat="server">
<a id="mainContent" name="mainContent" tabindex="-1"></a>
<asp:ContentPlaceHolder id="PlaceHolderMain" runat="server" />
</SharePoint:AjaxDelta>
The following code shows how the control is wrapped inAjaxDelta tags along with many other controls and HTML.
<SharePoint:AjaxDelta
id="DeltaPlaceHolderLeftNavBar"
BlockElement="true"
CssClass="ms-core-navigation"
role="navigation"
runat="server">
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBar" runat="server">
<a id="startNavigation" name="startNavigation" tabIndex="-1"></a>
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBarTop" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderQuickLaunchTop" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBarDataSource" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderCalendarNavigator" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderLeftActions" runat="server" />
<!-- There are more controls and HTML in this placeholder in the Seattle master page -->
</asp:ContentPlaceHolder>
</SharePoint:AjaxDelta>
One last thing to remember about AjaxDelta tags is that you can’t nest them. You should specify AjaxDelta tags at the highest required level in the master page structure.
The following code shows the PageTitle tag as used in the Seattle.master master page.
<SharePoint:PageTitle runat="server"> <asp:ContentPlaceHolder id="PlaceHolderPageTitle" runat="server"> <SharePoint:ProjectProperty Property="Title" runat="server" /> </asp:ContentPlaceHolder> </SharePoint:PageTitle>
Your
master page can also include style sheets and JavaScript files. The
server engine needs to identify both CSS and JavaScript files as
required. To identify the CSS files resources as required, use the
following pattern.
<SharePoint:CssLink runat="server" Version="15"/> <SharePoint:CssRegistration Name="my_styles.css" runat="server" />
Note that you can have only one CssLink tag per master page, but you can have many CssRegistration tags, so you can add many CSS files. Use the following pattern for JavaScript files.
<SharePoint:ScriptLink language="javascript" name="my_javascript.js" runat="server" />
Including CSS and JavaScript files using HTML style and script tags is not supported in MDS.
If your project includes ASP.NET pages, you probably need to reference CSS and JavaScript files. The HTML style and script tags are not compatible with MDS. Instead, use the CssRegistration and ScriptLink patterns explained in the previous section.
Your ASP.NET pages may also use the Response.Output method
to write content to the page, which is not allowed in MDS. Instead, you
can use the following MDS-compliant methods of the SPHttpUtility class:
- WriteNoEncode()
- WriteHtmlEncode()
- WriteEcmaScriptStringLiteralEncode()
- WriteHtmlEncodeAllowSimpleTextFormatting()
- WriteHtmlUrlAttributeEncode()
- WriteUrlKeyValueEncode()
- WriteUrlPathEncode()
Besides
referencing JavaScript files, your ASP.NET pages can have inline
JavaScript code. Use the following pattern to make your script blocks
MDS compatible.
<SharePoint:ScriptBlock runat="server" > // Your JavaScript code here. </SharePoint:ScriptBlock>
You also need to mark your controls and Web Parts as MDS compliant. The following code shows the pattern to use.
[assembly: Microsoft.SharePoint.WebControls.MdsCompliantAttribute(IsCompliant = true)] namespace VisualWebPartProject2.VisualWebPart1 { // Rest of your control logic
Also, your controls and Web Parts need to register their resources using the methods in the SPPageContentManager class. The most common resources are JavaScript snippets and hidden files, which can be registered using the RegisterClientScriptBlock and RegisterHiddenField, respectively.
Your
controls and Web Parts can also use XSLT files to control the rendering
process. Your XSLT files can have embedded JavaScript code or files.
The MDS engine needs to know about these resources. You can register the
JavaScript resources using an XSLT extension object named pcm. A great example of how to use the pcm object
is in the %ProgramFiles%\Common Files\Microsoft Shared\web server
extensions\15\TEMPLATE\LAYOUTS\XSL\fldtypes.xsl file. The following code
shows how the fldtypes.xsl file uses the pcm object to register JavaScript resources.
<xsl:value-of select="pcm:RegisterScriptBlock(concat('block1',$ViewCounter), string($scriptbody1))"/>
<xsl:value-of select="pcm:RegisterScriptLink('/_layouts/15/wssactionmenu.js')"/>
The MDS is not enabled on publishing sites and is (as I understand it) not compatible with publishing sites, there are a couple of reasons for this.
There is one control called PageRenderMode that can be used on a master page, web part page or page layout. This control has one property called RenderModeType which can have one of two possible values; Standard or MinimalDownload. If the control is placed on a page and have the property set to Standard – it will prohibit the page from being rendered using MDS. If the control is not present or if it’s property is set to MinimalDownload it can participate in MDS rendering. So this control can be used on specific (master)pages to prohibit MDS.
| <SharePoint:PageRenderMode runat="server" RenderModeType="MinimalDownload" /> |
The MdsCompliant attribute is set on the whole Microsoft.SharePoint.dll assembly, but not on the Microsoft.SharePoint.Publishing.dll assembly. This is a bummer. This means that all the Field Controls, used in page layouts, are not MDS compliant – which means no MDS on publishing sites.
For more info:
http://msdn.microsoft.com/en-us/library/office/dn456544.aspx
http://msdn.microsoft.com/en-us/library/office/dn456543.aspx
http://www.wictorwilen.se/sharepoint-2013---introduction-to-the-minimal-download-strategy-mds

Comments
Post a Comment