Customize Theme in SharePoint Online Portal
Organizations
can have a uniqueness to the sites in the intranet portal while each department or branch has a separate
site. Most people wouldn’t like to change the colors completely in the theme as available in OOTB,
instead, they would like to change few things on the page while it still looks like their original theme of the organization. Microsoft has brought in an option to
implement the custom theme in SharePoint online. So this post talks about how can implement the theme customization in SharePoint Portal.
Microsoft has provided an online generator to create a custom theme which helps site owners to select the color combination and verify instantly. Below screen shows how the generator looks like.
https://aka.ms/themedesigner
Microsoft has provided an online generator to create a custom theme which helps site owners to select the color combination and verify instantly. Below screen shows how the generator looks like.
https://aka.ms/themedesigner
Instantly showing the changes in sample page which is available
right after the color slider. After finalizing colors, you can export it in different
ways as JS code, JSON and PowerShell Script. This article is going to explain the
way you can add it into SharePoint online using PowerShell.
Below script will be able to create a new theme in SharePoint
Online.
$adminUPN="username@OrgName.onmicrosoft.com"
$orgName="OrgName"
$userCredential = Get-Credential -UserName $adminUPN
-Message "Your
Password"
Connect-SPOService -Url https://$orgName-admin.sharepoint.com
-Credential $userCredential
$themepalette =@{
"themePrimary" = "#d63507";
"themeLighterAlt" = "#fdf6f4";
"themeLighter" = "#f8dad2";
"themeLight" = "#f3bcac";
"themeTertiary" = "#e67e61";
"themeSecondary" = "#db4a21";
"themeDarkAlt" = "#c13007";
"themeDark" = "#a32806";
"themeDarker" = "#781e04";
"neutralLighterAlt" = "#eededc";
"neutralLighter" = "#eadad8";
"neutralLight" = "#e1d2cf";
"neutralQuaternaryAlt" = "#d1c3c1";
"neutralQuaternary" = "#c8bab8";
"neutralTertiaryAlt" = "#c0b3b1";
"neutralTertiary" = "#111111";
"neutralSecondary" = "#171616";
"neutralPrimaryAlt" = "#1d1c1b";
"neutralPrimary" = "#323130";
"neutralDark" = "#282726";
"black" = "#2d2c2c";
"white" = "#f5e4e2";
}
Add-SPOTheme -Identity
"SharePoint Code Snippet" -Palette $themepalette
-IsInverted $false
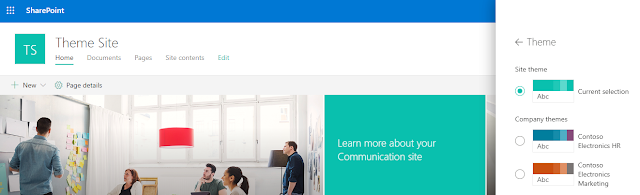
After the execution of the above script, you will be able to see
the custom theme in your site.
When looking at the generated script, you will have a key-value
pair which defines the color in different part/area/control of a page. Keys in
the script are usually used to call as Token. We should be able to use those
tokens in our custom SPFx web parts. So the custom web part will be looking like
a part of an existing page and site.




Comments
Post a Comment